Wolfenstein 3D ray cast renderer
A bit of gaming history
A ray casting renderer inspired by Wolfenstein 3D.
Listening to John Carmack on the Lex Friedman podcast inspired me to attempt to write my own renderer. I have wanted to write one for many years, and these games were a big part of my childhood. It is written in Typescript and is fully interactive, take a look below:
Interactive demo
This was designed to run on a computer, not a cellphone/tablet.
How it works
This game level is rendered without any 3D maths. This is accomplished by the following:
- for every pixel in the width of the player’s screen:
- cast a ray from the player’s position, at an angle relative to the player’s field view (90° in this case), along the 2D map.
- if the ray hits a block on the 2d map:
- draw a horizontally centred vertical line on the screen at the x screen coordinate.
- the line’s height is determined by the distance from the player.
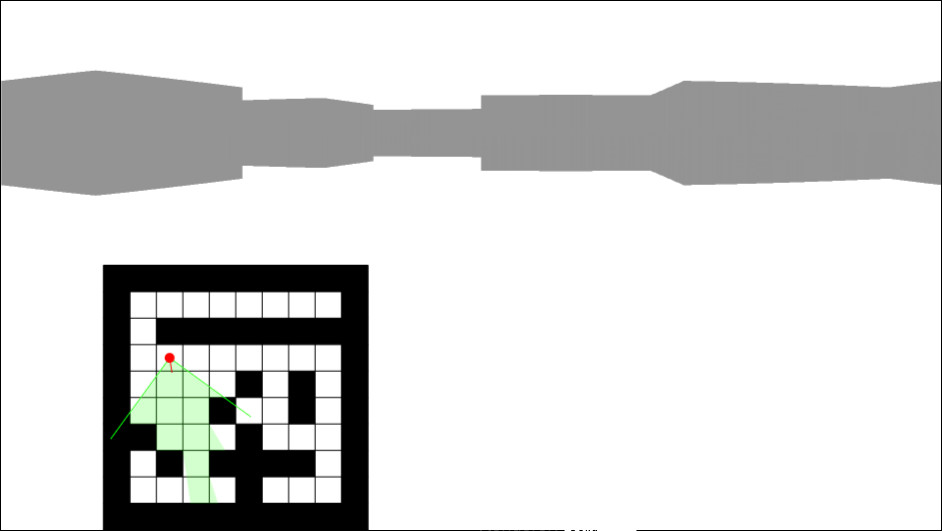
This produces the following:

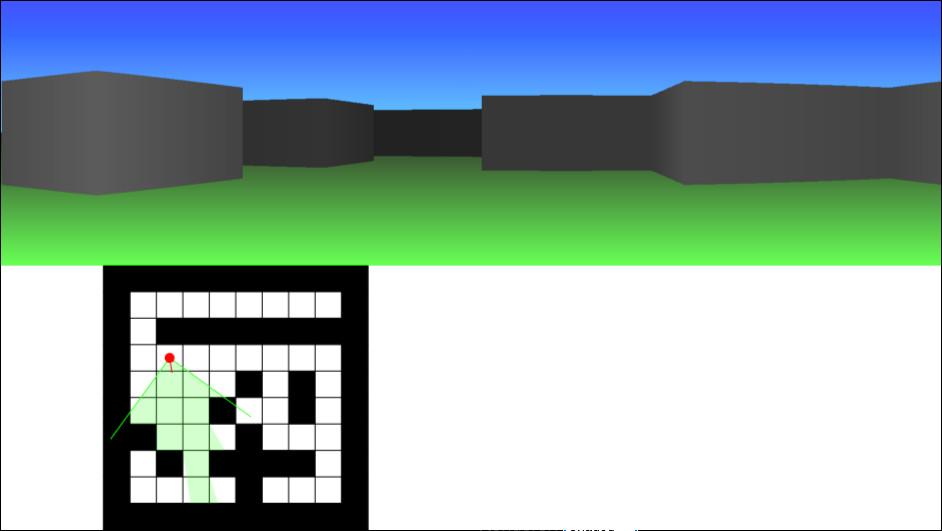
Colouring the vertical line based on this distance (further away is darker), gives us this:

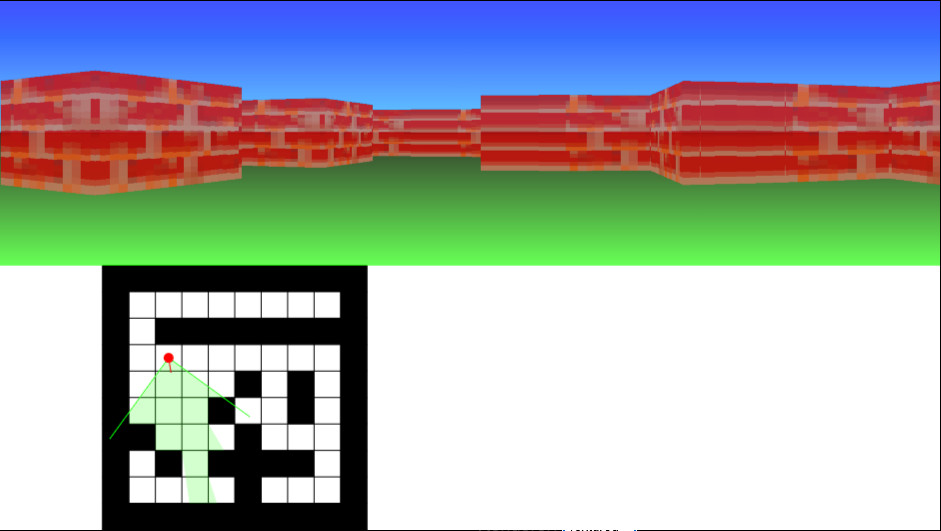
Finally, we can texture the walls by using the collision point on the 2D map to read a column of pixels from an image and scale them up or down. The way I implemented this in JavaScript is really slow, so that could be optimised at a future point.

The source code for this can be found on my github repo.







